
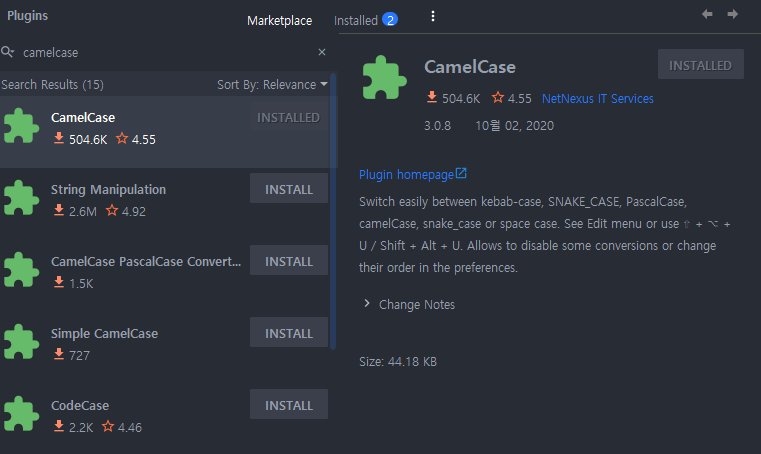
SnakeCase를 편리하게 CamelCase로 바꾸는 플러그인입니다.
인텔리제이 마켓플레이스에서 설치한 후, 바꿀 SnakeCase를 드래그하고 alt + Shift + u 를 누르면 CamelCase로 바꿔줍니다.
'IntelliJ > 설정' 카테고리의 다른 글
| [IntelliJ] 자주 사용하는 단축키 (0) | 2021.07.19 |
|---|---|
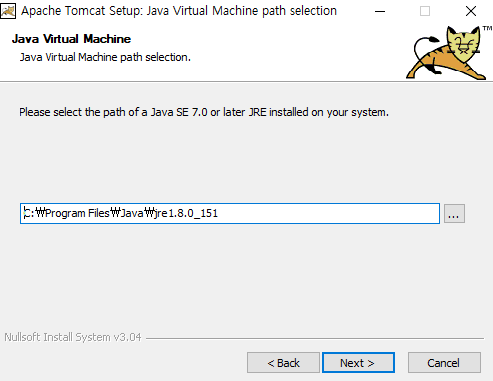
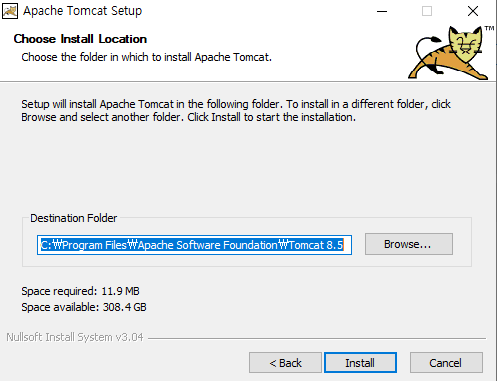
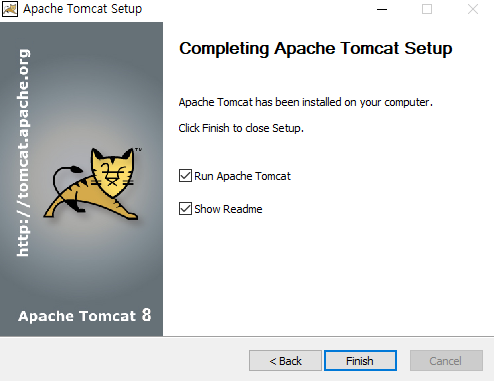
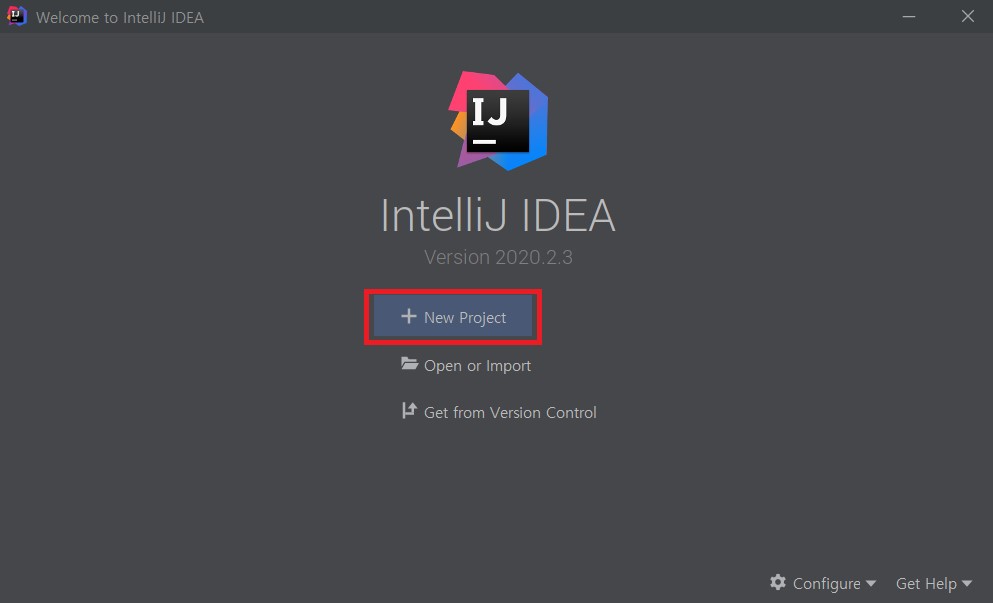
| [IntelliJ] 인텔리제이(IntelliJ IDEA)로 JSP 프로젝트 시작하기 (0) | 2020.12.09 |

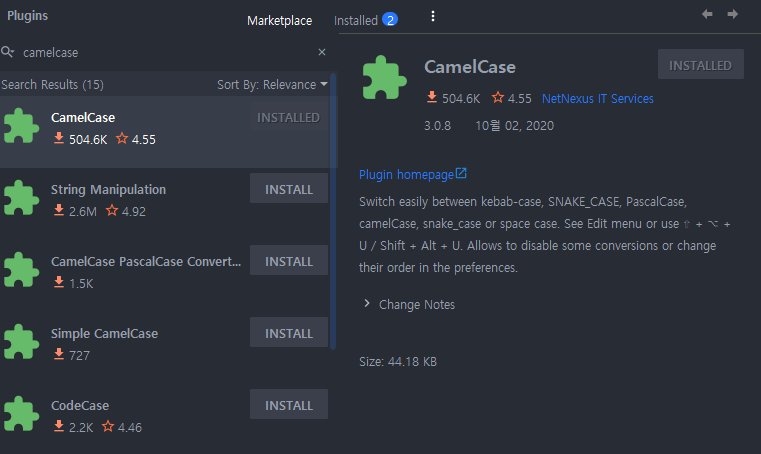
SnakeCase를 편리하게 CamelCase로 바꾸는 플러그인입니다.
인텔리제이 마켓플레이스에서 설치한 후, 바꿀 SnakeCase를 드래그하고 alt + Shift + u 를 누르면 CamelCase로 바꿔줍니다.
| [IntelliJ] 자주 사용하는 단축키 (0) | 2021.07.19 |
|---|---|
| [IntelliJ] 인텔리제이(IntelliJ IDEA)로 JSP 프로젝트 시작하기 (0) | 2020.12.09 |
| 기능 | 단축키 |
| 한 줄 지우기 | Ctrl + Y |
| 한 줄 복사 | Ctrl + D |
| 코드 자동 정렬 | Ctrl + Alt + L |
| 기능 | 단축키 |
| Test 생성 | 클래스 이름 위에서 Alt + Enter 후 Create Test |
| Test Method 생성 | Test 클래스 이름 위에서 Alt + Insert |
| 메소드 생성 | Ctrl + Alt + M |
| [플러그인] CamelCase (0) | 2021.09.29 |
|---|---|
| [IntelliJ] 인텔리제이(IntelliJ IDEA)로 JSP 프로젝트 시작하기 (0) | 2020.12.09 |














































| [플러그인] CamelCase (0) | 2021.09.29 |
|---|---|
| [IntelliJ] 자주 사용하는 단축키 (0) | 2021.07.19 |